السلام عليكم ورحمة الله وبركاته
شرح تصميم موقع ببرنامج الفوتوشوب الجزء الاول
اخواني اخواتي من منا لا يحمل بان يكون مصمم محترف ويستطيع تصميم موقعه او بنراته او حتى صوره بنفسه وطبعا لا يوجد ماهو مستحيل بعالم التصميم بل توجد صعوبه ويمكن تجاوزها بالتطبيق والعمل والخطاء وتداركها ثم اصلاحها ولن تكون مصمم محترف ان لم تكن لك هوايه بالتصميم ولا يمكن ايضا ان تكون مصمما ناجحا اذا كنت ذا خلق ضيق او سعة سدرك وبالك بسيطه وهذه نصيحه لكل من احب التصميم ان يكون ذا صبر وذا خلق واااااااااااااااااااسع ويجب توافر الخيال الواسع للابداع واختراع الجديد وكما نعلم ان الخيال ليس له حداد وكذلك الفن والابداع انتهينا من الدوبلاجه الاولى وسندخل في صلب الموضوع وهو تصميم موقعك بنفسك وبدون دفع المال لشراء تصماميم احترافيه ولو ان التصميم الاحترافي سعره فيه ولكن لا انصح من تسوّل له نفسه شراء تصاميم بمبالع باهضة الثمن وذلك لما فيها من ضياع للمال واسرافه من دون ان تتعلم كيفية تصميمه بل انصح بالتعلم والتفكير والابداع يااااااااا اخي العزيز عندك عقل مثل ما عنده عقل فكر وارسم وابدع واخطيء وصحح وستوفق باذن الله
المتطلبات :
القليل من الصبر والقليل من التركيز وبرنامج فوتوشوب الاصدار السادس فما فوق
بسم الله نبدا
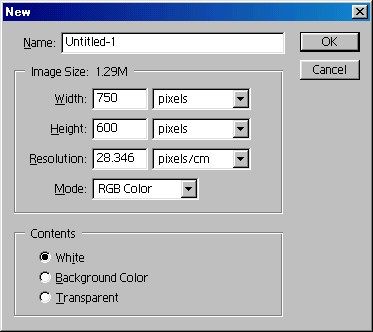
افتح برنامج الفوتوشوب ثم افتح صفحة عمل جديد بحجم الموقع الذي تريد عمله وبمثالنا اخترنا العرض 750 والطول 600 كما بالصوره التاليه*:
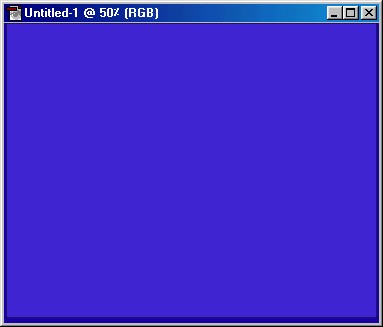
 اختر اللون الازرق الغامق لخلفية العمل او اي لون تريد مع العلم ان تطبيقنا على اللون الازرق
إستخدم أداة التحديد المربعة وقم بعمل تحديد من أعلى الخلفية لأسـفلها مع ترك مسافة صغيرة على الأطراف وقم بتلوين هذا التحديد بلون أخف قليلاً من لون الخلفية يعني ازرق فاتح وحسب رغبتك .
اختر اللون الازرق الغامق لخلفية العمل او اي لون تريد مع العلم ان تطبيقنا على اللون الازرق
إستخدم أداة التحديد المربعة وقم بعمل تحديد من أعلى الخلفية لأسـفلها مع ترك مسافة صغيرة على الأطراف وقم بتلوين هذا التحديد بلون أخف قليلاً من لون الخلفية يعني ازرق فاتح وحسب رغبتك .
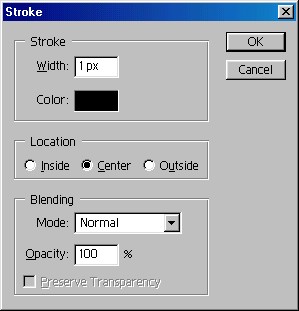
ثم اذهب الى اداة الــ Stroke وستجدها بالقائمه Edit ثم اختار Stroke واختار اللون الاسود من امام color او اختار اي لون حسب رغبتك وضع القيمه واحد و حسب رغبتك حيث كلما زادت القيمه كلما زاد عرض الخط .
كما بالصوره التاليه :

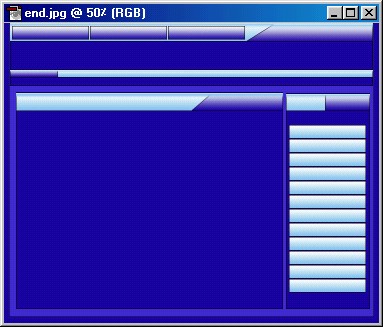
سيظهر لك الشكل كالتالي :

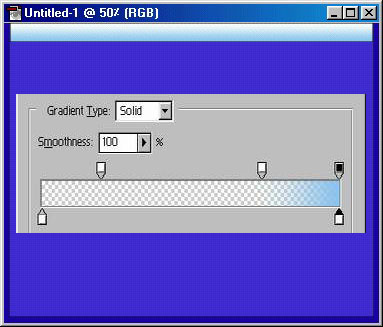
والان اختار طبقه او لير جديد من القائمه layer ثم new ثم layer ثم اعمل تحديد باداة المستطيل باعلى الصفحه وستكون منطقة القوائم العلويه للصفحه التي تحتوي على ازرار الموقع والروابط ولا تجعله جبيرا ولا صغيرا بل متناسبا ثم لوّن التحديد بتدرج ازرق فاتح او اي لون تراه مناسبا لك ثم اذهب الى Stroke*واعطه اللون الاسود وضع القيمه 1 ___ والآن مع بقاء التحديد على الطبقه اذهب الى Layer Style من القائمه layer واختار Gradiant Overlay
وأختر الألوان كما في الشكل التالي وطبعا سيكون حسب رغبتك وسوف ترى الشكل بعدها كالصوره التاليه
أحفظ الستايل الذي قمنا بعمله قبل قليل لأننا سنستخدمه في هذا التصميم في الخطوات التالية أو في تصاميم ثانيه
لحفظ الاستايل اضغط على New Style وبعدها قم بحفظه

والآن افتح طبقه جديده واعمل تحديد في اجزء الايمن من المستطيل اللي عملناه فوق الصفحه وبنفس الطريقه قم بعمل تدرج ازرق غامق او اي لون قريب للازرق الفاتح او اي لون تختاره انت حسب ذوقك وبعد ما تعمل التدرج طبق عليه نفس الستايل اللي حفظناه وسوف تكون النتيجه كالصوره التاليه :

والآن اضف طبقه جديده واختار اداة المستطيل واعمل مستطيل مناسب سيكون للشعار او بنر للموقع وسيكون تحت المستطيل اللي عملناه ولنه باللون الازرق الغامق ثم اذهب الى Stroke واختر اللون الاسود والقيمه واحد وسيصبح الشكل كالتالي :

والآن اضف طبقه جديده وقم بعمل مستطيل صغير اسفل الشعار ولونه سيكون مشابه للون الذي عملنا به مستطيل القائمه الاول وايضا استخدم نفس الستايل اللي حفظناه بالدرس الاول وسترى الشكل كالتالي :

والان اضف طبقه جديده وقم برسم مستطيل في الجهه اليسرى في نفس المستطيل الصغير وقم بتلوينه بنفس الطريقه اللي عملناها مع المستطيل على يمين القائمه ويصبح الشكل كالتالي ولاتنسي تطبيق نفس الستايل

والآن اضف طبقه جديده وقم بعمل مستطيل تحت المستطيل الصغير ولونه باللون الازرق الغامق واستعمل معه Stroke واختر اللون الاسود والقيمه واحد وسيصبح الشكل كالصوره التاليه :

والآن اضف طبقه جديده وارسم مربع في منتصف الصفحه وسيكون هو مكان الكتابه ومحتويات الموقع ولونه باللون الازرق الغامق واضف له Stroke واختر اللون الاسود والقيمه واحد وسيصبح الشكل كالصوره التاليه :

والآن اضف طبقه جديده وارسم مستطيل بنفس تدرج القائمه وبنفس الاستايل واضف له Stroke واختر اللون الاسود والقيمه واحد وسيصبح الشكل كالصوره التاليه :

والان اضف طبقه جديده وارسم مستطيل بداخله بدرج الازرق الغامق وطبق الاستايل عليه ايضا وستحصل على الشكل التالي :

والآن اخواني واخواتي هذه هي الخطوه الاساسيه واهم النقاط لعمل تصميم جميل وخفيف ولطيف لموقعك ومع قليل من التجربه والممارسه والتكرار وتصليح الاخطاء ستستطيع تصميم موقع احترافي بنفسك وهذه تعتبر الحجر الاساس في بدايات التصميم ووفقنا الله واياكم لما يحبه ويرضاه
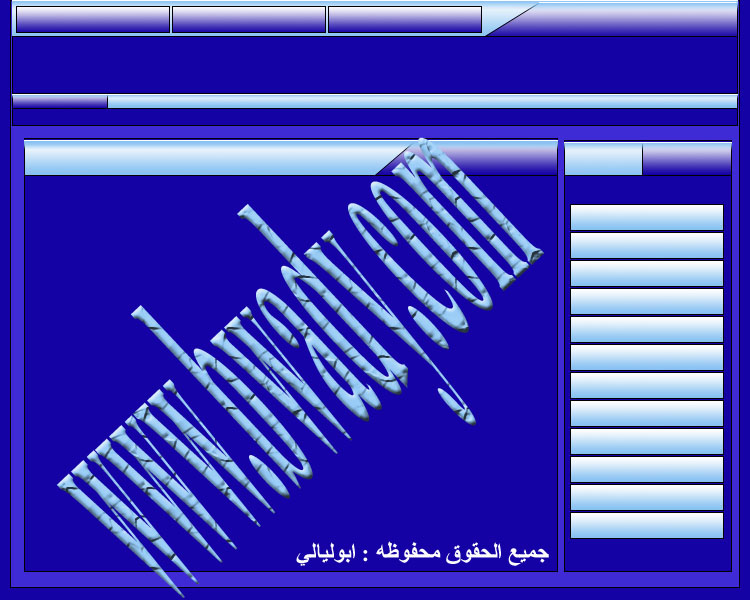
وهذا طبعا التصميم النهائي مضاف عليه بعض الاكسسوارات والبهارات التجميليه

والآن انتهى شرح التصميم للموقع واعتقد انك اذا اتبعت هذا المنوال مع التفكير والخيال الجيد ستتمكن من التصميم بشكل احترافي وسيبقى لنا ايضا تكمله للدرس سنتعلم بها كيفية وضع الوصلات والروابط وغيرها
ـــــــــــــــــــــــــــــــــــــــــ
بعد انتهائنا من تصميم الموقع بالفوتوشوب بقي لدينا الخطوه الاهم وهي ان نحول التصميم الى صفحة اتش تي ام ال علشان نقدر نحط الكتابه والروابط والوصلات وخلافه
وايضا سنتطرق الى كيفية تقسيم التصميم الى عدة صور صغيره داخل اطارات وسنترك بعض الصور داخل الاطارات وسنحذف بعضها من بطن الاطار ونترك الاطار فارغا لكي ندخل فيه ما نريد من كتابه وروابط وصور بواسطة برامج اخرى مثل الفرونت بيج ودريم ويفر او باي برنامج تصميم اخر
والآن سنعمل على تصميمنا الذي عملناه سويا انظر الصوره التاليه

والان اختار اداة التقسيم او التقصيص Slice Tool والصوره التاليه تبين الاداة

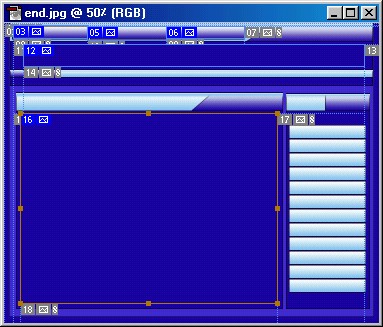
والآن بعد اختيارك لهذه الاداه اضغط على التصميم وحدد الاجزاء التي تريد تقسيمها بالتصميم واسحبها الى اليمين اليسار فوق تحت حسب رغبتك بالتحديد وستحصل على الشكل التالي بعد تحديد التصميم وتقسيمه
ملحوظه : ان اخطأت في العمل وتريد الرجوع خوطوه واحده او اكثر ما عليك الا ان تختار نافذة الــ History وتستطيع ارجاع العمل خطوه واحده الى الخلف او اكثر من خطوه .

وطبعا يتغير شكل التصميم بتغييرك اجزاء التحديد والتقسيم للتصميم . والان قم باختيار اداة Slice Select Tool
انظر الصوره التاليه توضح شكل الاداة :

والآن عزيزي سنقوم بتحويل اجزاء من التصميم الى مكانات فارغه لكي نستطيع ادخال مانريد بواسطة برامج التصميم مثل الروابط والازرار والبنرات والفلاش والاخبار وغيره وغيره
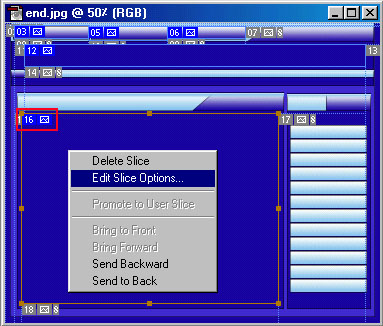
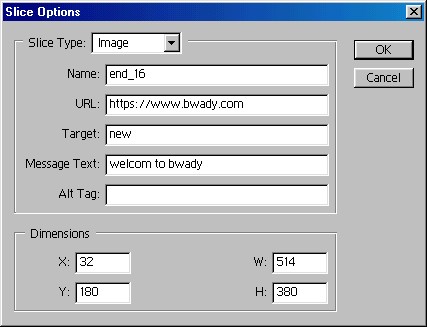
والآن بواسطة الاداة اضغط يمين الماوس داخل الجزء المقسّم والمقطع واختار من القائمه Edit Slice Options
الذي حددته بلون احمر للمعلوميه فقط كما بالشكل التالي ولاحظ اننا اخترنا التحديد رقم 16

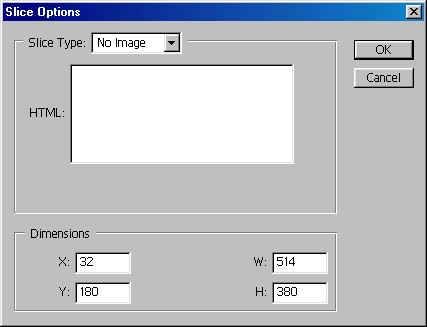
ومن نافذة خصائص التقطيع اختار No Image
وفي خانة HTML تستطيع كتابة اي شيء تريد او تتركه للفرونت بيج او الدريم ويفر فيما بعد كما بالصوره التاليه

والآن اخواني واخواتي الاعزاء طبقوا نفس الخطوه السابقه بالمناطق التي تريد حذف الصور المقطعه منها لتركها فارغه لكي تضيف بالمكان الفارغ اي نص او كتابه بالفرونت بيج او الدريم ويفر او غيرهما
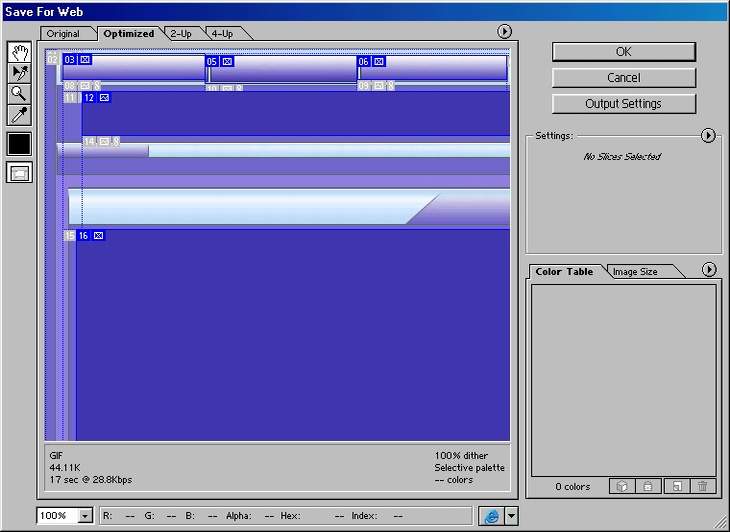
وبعد الانتهاء من حذف القطع اتجه فورا الى File ثم اختار Save For Web لحفظ العمل بصفحة انترنت
وسوف تاتيك هذه النافذه كما بالصوره التاليه وما عليك الا ان تختار اوكي Ok

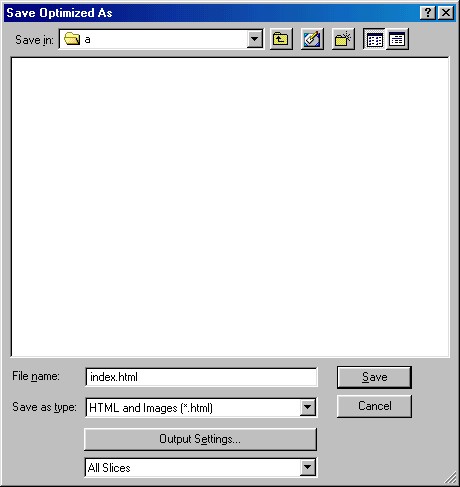
ثم سوف تاتيك نافذة خصائص الحفظ اترك اعداداتها تقائيه او غير ما يلزمك وهي اسم الصفحه ونوع الصفحه وصورها كالصوره التاليه :

اضغط على معها Save لكي تحفظ العمل وسيقوم البرنامج بحفظ الصور بجداول ليسهل التعامل معها
بالبرامج الاخرى مثل الفرونت بيج ودريم ويفر او اي برنامج تحرير لغة HTML
والصور ستكون محفوظه داخل مجلد images
وستلاحظ ان التصميم فيه مناطق بيضاء وهي التي تم تقسيمها وقصها وجعلها خاليه من الصور ليسهل علينا الكتابه ووضع الفلاش فيها او الصور او الروابط داخل الجداول الفارغهوالآن اخوتي فل نفرض اننا لانريد قص الصور بل نحددها ونضع لها الروابط فقط اتبع التالي
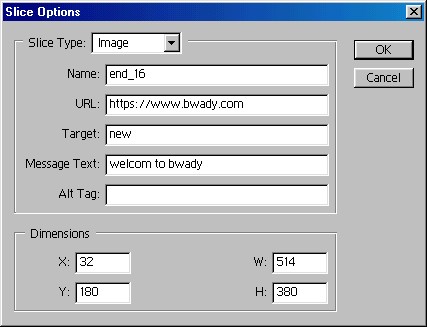
نقوم بنفس خطوات تقسيم التصميم ونضغط يمين الماوس بداخل المكان المحدد والذي نريد وضع رابط او عنوان له ثم نختار من القائمه Edit Slice Options وستظهر لك نافذة خصائص التقطيع واتبع التالي لكي نضع له رابط وعنوان بالشريط السفلي للاكسلورر
اختار من Slice Type هذا الخيار لكي تظهر الصوره Image
Name هو اسم المكان المحدد لاداعي لتغييره لانه تلقائي
URL وانتبه هنا يجب كتابة الرابط كاملا كما بالصوره
Target وهي خصائص فتح صفحة الرابط new نافذه جديده same بنفس النافذه
Message Text وهنا تكتب اي شي تبيه اذا مررت الماوس على الرابط سيظهر هذا الكلام بشريط الاكسبلورر تحت

واتبع هذه الطريقه بجميع الصور التي قسمتها وتريد ان تضع لها روابط
ثم اتبع طريقة الحفظ والتي تم شرحها اعلاه
وإنتهى الدرس وبالتوفيق للجميع











 المواضيع المتشابهه
المواضيع المتشابهه